Сегодня мы рассмотрим три разных подхода к автоматической трассировке в Adobe Illustrator. Они хорошо подходят для нарочито небрежных рисунков, когда эту небрежность нужно сохранить и в векторе. Для идеальных линий нужен кардинально иной подход, который мы тоже однажды опишем в наших статьях.
Шаг 1.
Создайте надпись от руки, а затем отсканируйте либо сфотографируйте ее.
Александр Сераков: Конечно, идеально — использовать планшетный сканер. Но и телефон сойдет: главное, чтобы хватало света и было как можно меньше перспективы, говоря проще — держите телефон параллельно бумаге.
Шаг 2.
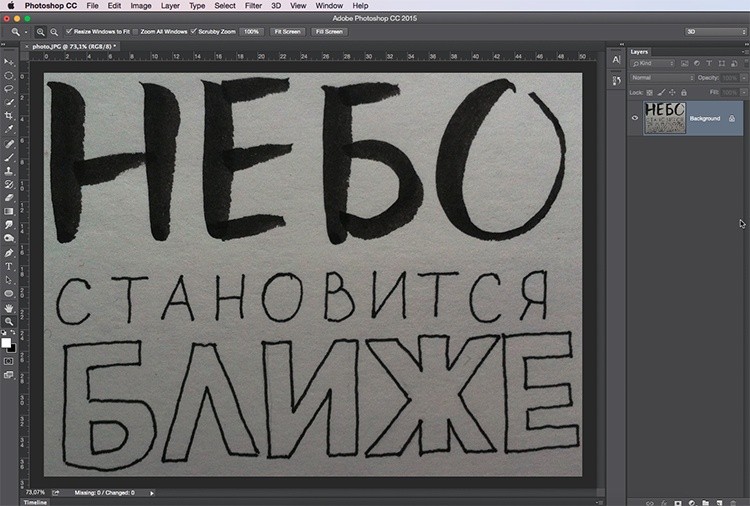
Откройте изображение в Photoshop. Если изображение цветное — обесцветьте его через меню Image > Adjustments > Black & White.
Шаг 3.
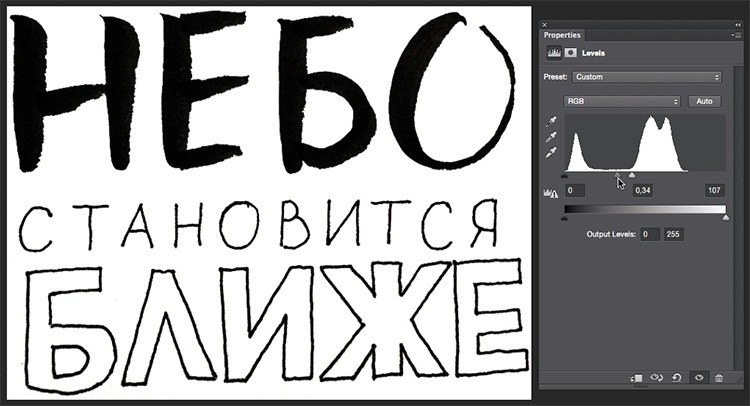
Отредактируйте яркость и контрастность изображения так, чтобы буквы стали полностью черными, а бумага — белой. Для этого перейдите в меню Image > Adjustments > Levels. Чтобы отрегулировать цвет бумаги, сдвигайте белый ползунок влево, пока бумага не станет абсолютно белой. При необходимости можно отрегулировать и средний ползунок, который отвечает за общую яркость. Здесь с его помощью вы настроите качество краев букв.

Шаг 4.
Создайте в программе Illustrator новый документ и поместите туда получившееся изображение через меню File > Place.
Шаг 5.
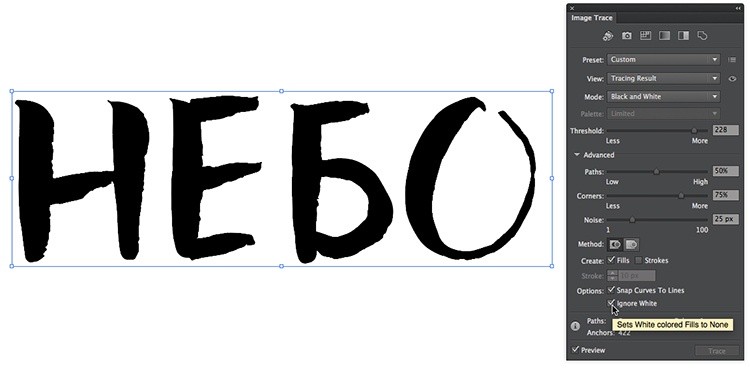
Чтобы приступить к трассировке, выделите изображение > перейдите в меню Window > Image Trace > в появившемся окне поставьте флажок рядом с пунктом Preview. С этого момента любые изменения, внесенные вами в меню Tracing Options, будут автоматически отображаться. В списке Preset выберите Black & White Logo — изображение будет состоять только из черных и белых объектов. Поэкспериментируйте с плотностью границ текста с помощью ползунка Threshold.
Щелкните по секции Advanced и в разделе Options поставьте галочку напротив Ignore White, чтобы программа не создавала белые объекты, которые нам, очевидно, не нужны.
А.С.: Для удобства мы разрезали исходную фотографию на три части, чтобы для каждого вида текста делать свои настройки. Советую в аналогичных случаях поступать так же. Это сильно упрощает задачу.
Шаг 6.
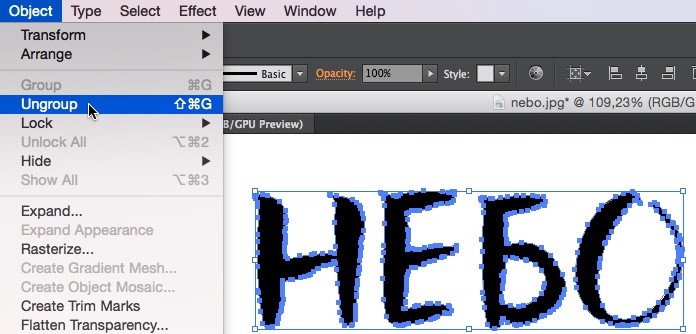
Разгруппируйте объекты через меню Object > Ungroup.
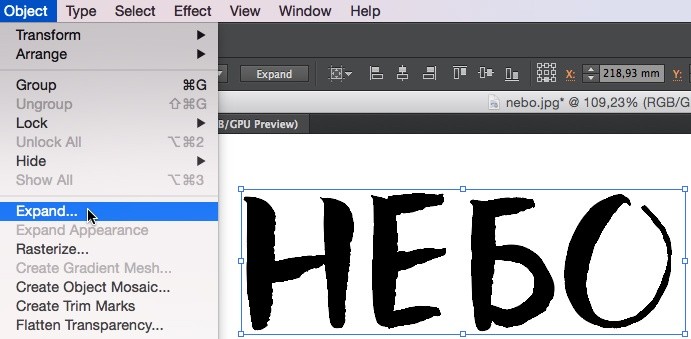
Для завершения трассировки и получения векторной фигуры перейдите в меню Object > Expand либо выберите эту команду на панели управления.
 Шаг 7.
Шаг 7.
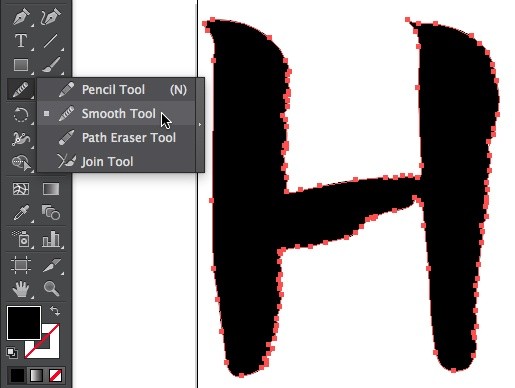
В нашем примере буквы в слове «Небо» имеют неровные шероховатые края. Но это не везде оправдано. Чтобы в некоторых местах края буквы сгладить, воспользуйтесь инструментом Smooth Tool. Сначала выделите букву инструментом Direct Selection Tool > на панели инструментов выберите Smoot Tool > проведите им по контуру буквы.
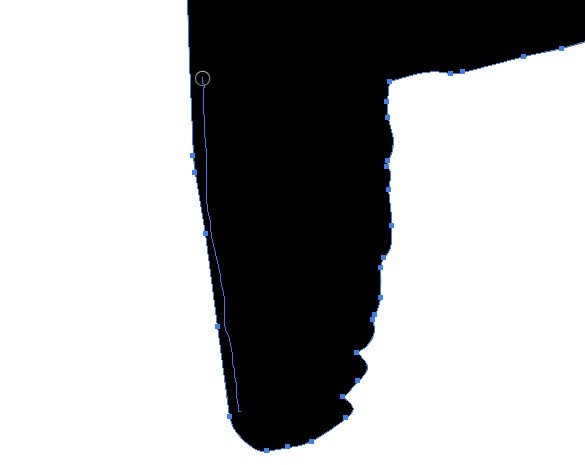
Для достижения идеального результата проводите по контуру несколько раз, пока он не станет таким гладким, каким вы хотите его видеть.В результате контур должен стать более сглаженным, простым, с меньшим количеством опорных точек.
Шаг 8.
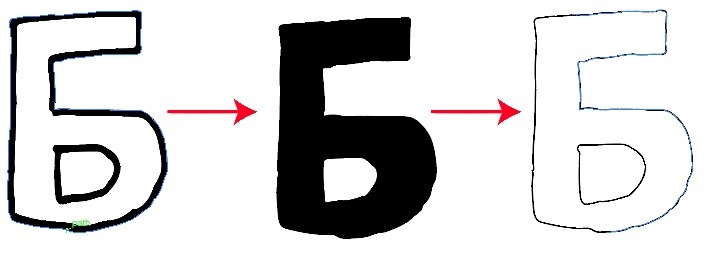
Перейдем к слову «Ближе». Выполните для него шаг пятый и шестой. После этого попробуйте другой способ работы с результатом трассировки.
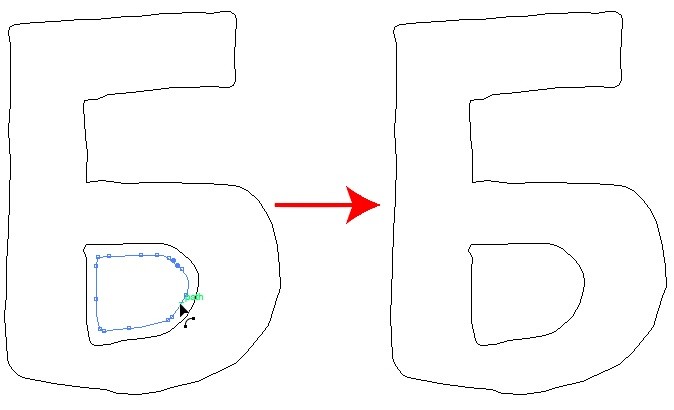
Выделите в букве «Б» инструментом Direct Selection Tool внутренний контур и нажмите delete на клавиатуре. Буква станет полностью черной. Выделите ее инструментом Selection Tool, уберите заливку и оставьте только обводку.
А.С.: Этот маневр позволит вам добиться идеально ровной толщины контура и поможет с дальнейшим выравниванием.
Чтобы вам было проще разобраться с контурами, перейдите в “скелетный” режим (сочетание клавиш Cmd + Y).

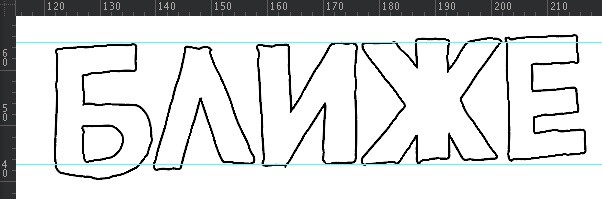
Теперь можно приступить к выравниванию букв. Для этого поставьте направляющие — их можно “стащить” с линейки сверху и слева. Если линейки нет, то ее можно включить через меню View > Show Rulers.
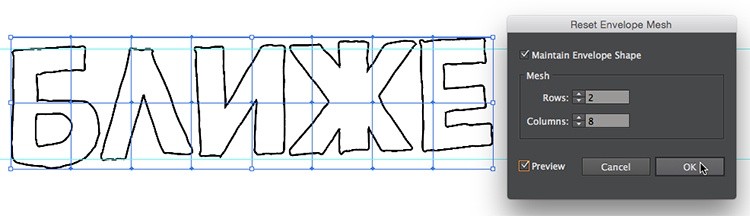
Перейдите в меню Object > Envelope Distort > Make With Mesh > в появившемся окне задайте количество строк — две, а количество колонок — восемь, чтобы регулировать внутренние и внешние части. Вы можете варьировать количество колонок и строк.
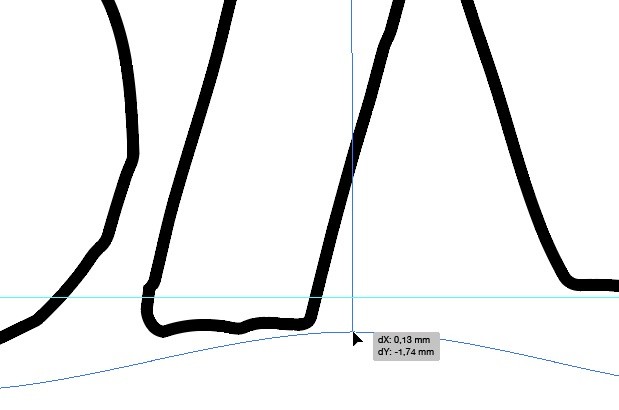
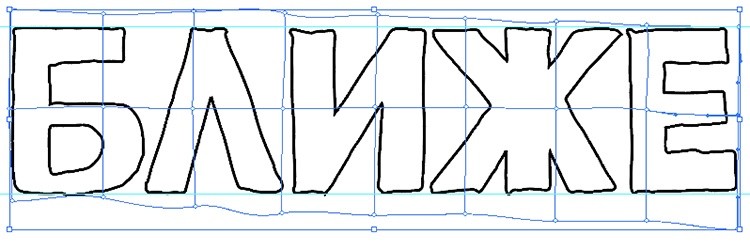
Возьмите белую стрелку и попробуйте, щелкая по опорным точкам и перетаскивая линии, растягивать или сжимать буквы, подстраивая их под направляющие.
Шаг 9.
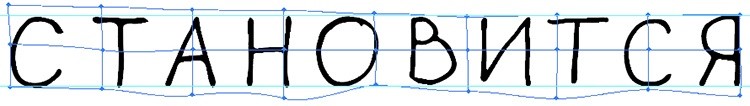
Со словом “Становится” можно работать аналогичным образом, но вырезать внутренние контуры, конечно, не нужно.