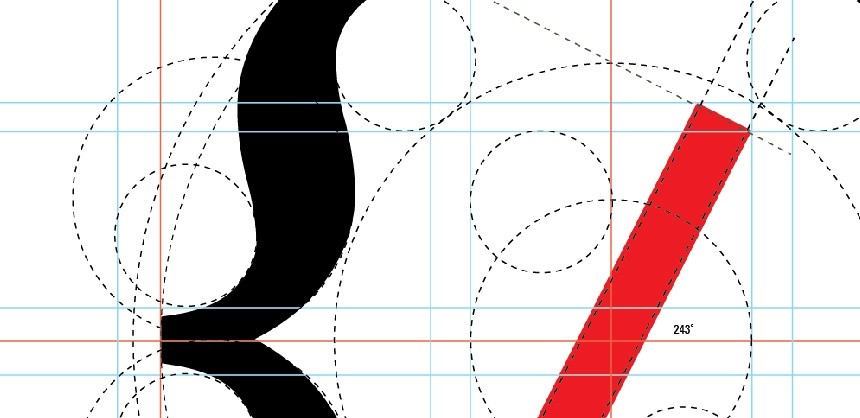
Панель Pathfinder позволяет легко создавать новые объекты различными методами сочетания нескольких исходных объектов. Это очень популярный метод, ведь многие сложные фигуры проще всего создавать, комбинируя простые. Легко догадаться, что для создания полумесяца нужно два круга, а замочная скважина состоит из треугольника и круга. Если с такой позиции начать рассматривать, скажем, классику …
И снова о масках в Adobe Illustrator
Сегодня в нашем читальном зале простой и понятный урок про маску в Adobe Illustrator. Наши ученики с опаской подходят к этой теме, считая маску чем-то уж очень сложным и сверх профессиональным. На самом деле это не так. И в Photoshop и в Illustrator маски делаются просто, в работе необходимы, понять их легко. Убедитесь …
Векторные тюльпаны и художественные кисти
В основу этого урока положено свойство художественных (art brushes) кистей вытягивать рисунок вдоль контура. Это позволяет легко создавать в иллюстрации множество схожих объектов, отличающихся высотой или шириной, как это бывает с различными объектами живой природы. В нашем примере рассматривается создание цветов, однако по этой методике можно создавать и другие «растительные» …
Создание кельтских узоров
Создание таких орнаментов не бывает простым, ни на бумаге, ни в компьютерной программе. Но если постараться как следует и вникнуть в суть, то даже новичок сможет сплести что-то красивое. Мы испробовали различные подходы и нашли такой, при котором возникает меньше всего лишних контуров, не соединенных точек и программных ошибок, и пришли к выводу, что …
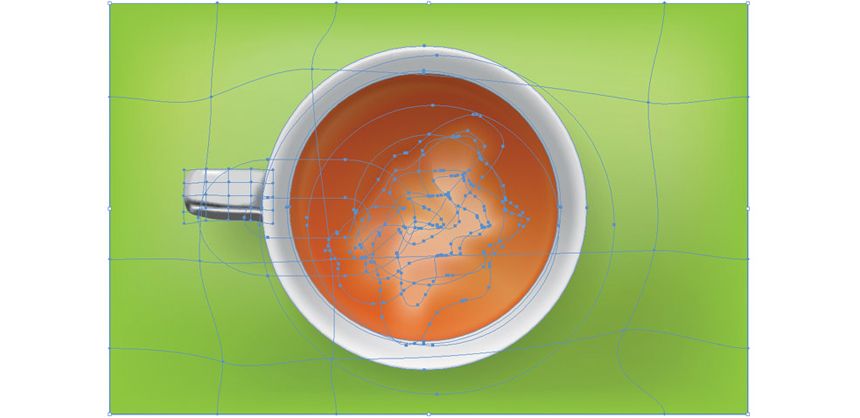
Градиентное чаепитие или способы создания градиентных сеток
Первое правило — подбирайте для вашего объекта наиболее оптимальный способ создания сетки. В Adobe Illustrator существует три варианта, как превратить объект в градиентную сетку: командой Create Gradient Mesh (Создать градиентную сетку), разбивающей объект на прямоугольные сектора, инструментом Mesh или путем конвертации градиентной заливки в сетку. Правильно выбранный способ — это …
Управляйте цветом с Creative Cloud
Приложение Color CC разработано для того, чтобы вы могли создавать и выбирать цветовые темы, а также работать с ними в других приложениях Creative Cloud. Цвет Цвет помогает нам передать настроение проекта, начиная от разработки логотипа, сайта или брошюры, заканчивая производством контента для печати и компьютерной графикой. Проще говоря, ваша цветовая палитра …
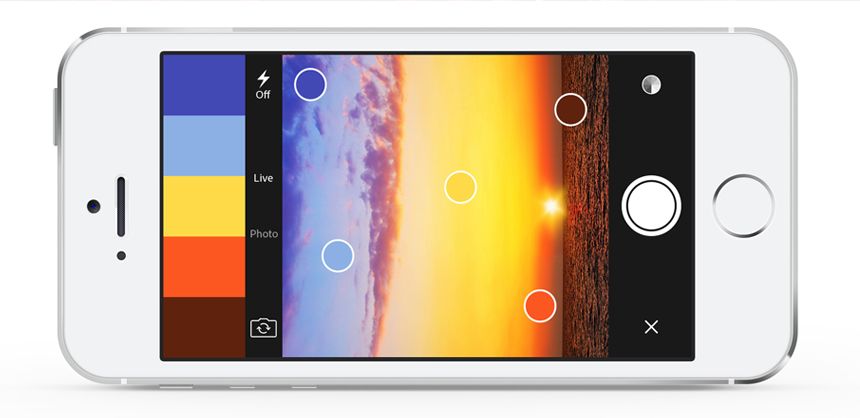
Пять опций Lightroom 5 для путешествий
Я не могу долго отдыхать. Вот вроде бы забрался в глушь из глуши, поселился в домике на горе на острове посреди Средиземного моря, ан нет — не удержался и записал небольшой фильм про мои любимые штучки в Adobe Lightroom 5. В ролике разбираются пять тем по работе с каталогом Lightroom: …
InDesign CS6. Колонтитулы на любой вкус.
Когда на занятиях по курсу верстки в Adobe InDesign мы разбираем работу с мастер-шаблонами, то учим наших слушателей делать самые разные колонтитулы. От очень простых — которые представляют собой один и тот же текст, помещенный в уголке страницы, до сложных, меняющихся, которые создаются с помощью переменных. Рассмотрим, как сделать меняющиеся …
Стрелки в Adobe Illustrator
Мы обнаружили, что в наших статьях незаслуженно обошли стороной Adobe Illustrator. Видимо потому, что рассказываем об этом на базовом курс по этой программе. Срочно восполняем этот пробел! Эта заметка будет посвящена теме создания стрелок. Действительно, стрелки — нужная штука: часто используется, дает простор для дизайнерских экспериментов, и вообще без них никуда. Но …
- Page 2 of 2
- 1
- 2