Сегодня в нашем читальном зале простой и понятный урок про маску в Adobe Illustrator. Наши ученики с опаской подходят к этой теме, считая маску чем-то уж очень сложным и сверх профессиональным. На самом деле это не так. И в Photoshop и в Illustrator маски делаются просто, в работе необходимы, понять их легко. Убедитесь сами!
Шаг 1.
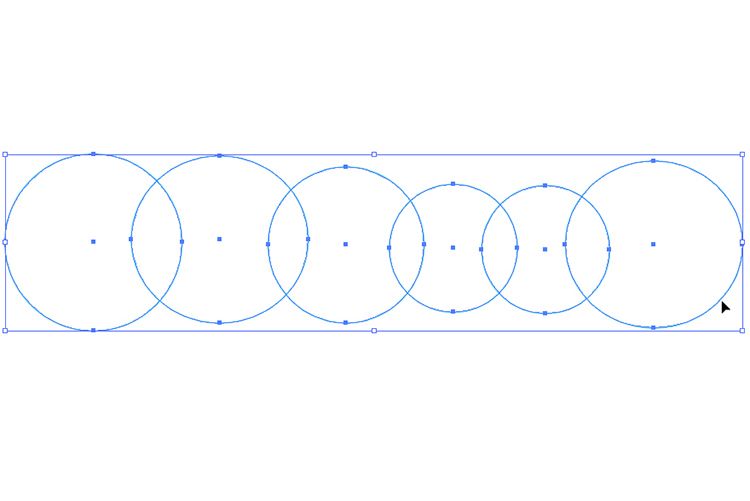
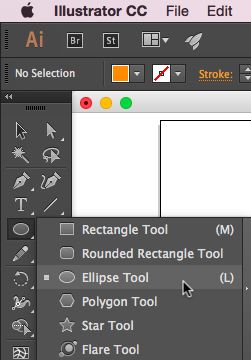
Создайте несколько кружков любого размера, стоящих в один ряд. Для это используйте инструмент Ellipse Tool.

Чтобы нарисовать ровный круг, держите зажатой клавишу Shift.
Шаг 2.
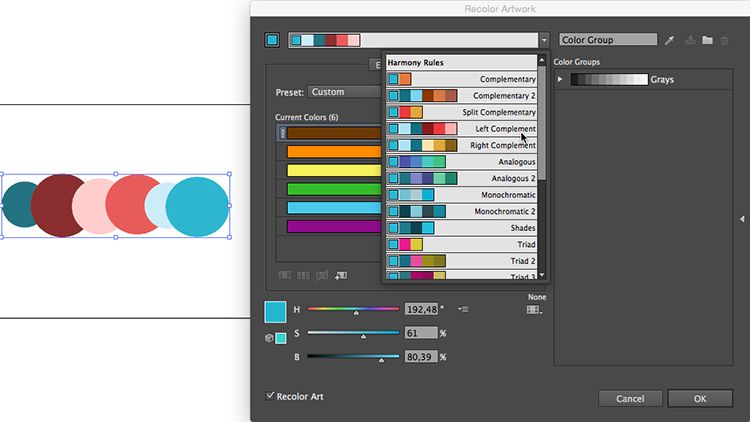
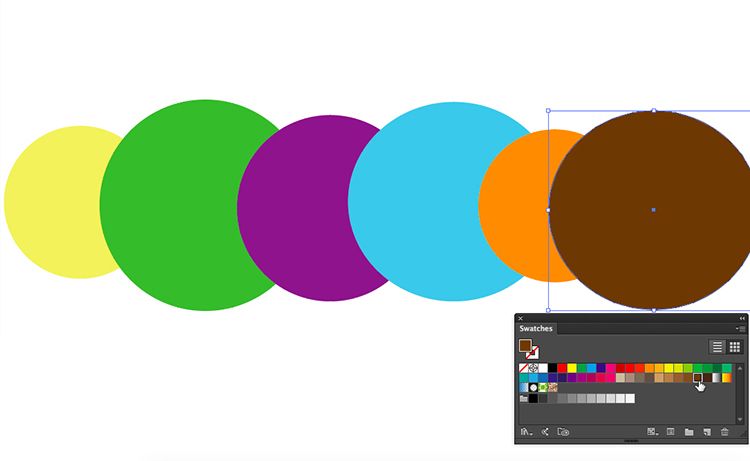
Раскрасьте получившиеся кружки в любые цвета. Для этого воспользуйтесь палитрой Swatches (меню Window > Swatches).

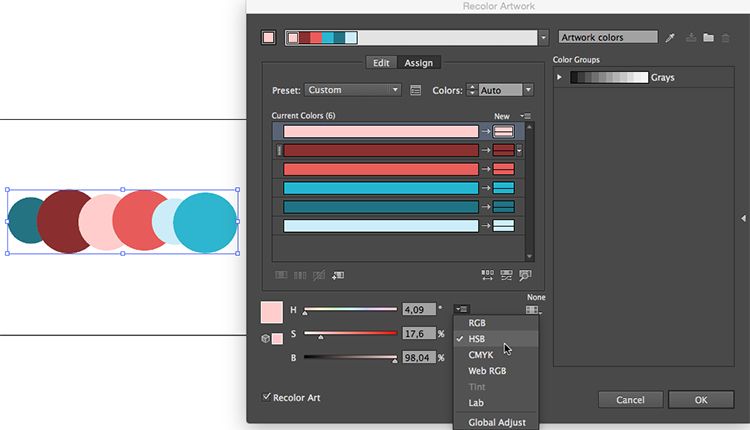
Если вы раскрасили кружки, но потом захотели поменять цвета, то заново выбирать каждый кружок и перекрашивать его займет определенное время. В Adobe Illustrator есть инструмент Recolor Artwork, который позволяет корректировать и заменять цвета сразу у нескольких объектов. Чтобы вызвать этот инструмент, нажмите иконку в виде цветового круга сверху на панели или зайдите в меню Edit > Edit Colors > Recolor Artwork . Не забудьте выделить все кружки перед использованием Recolor Artwork. Далее выберите понравившееся сочетание цветов в Harmony Rules.
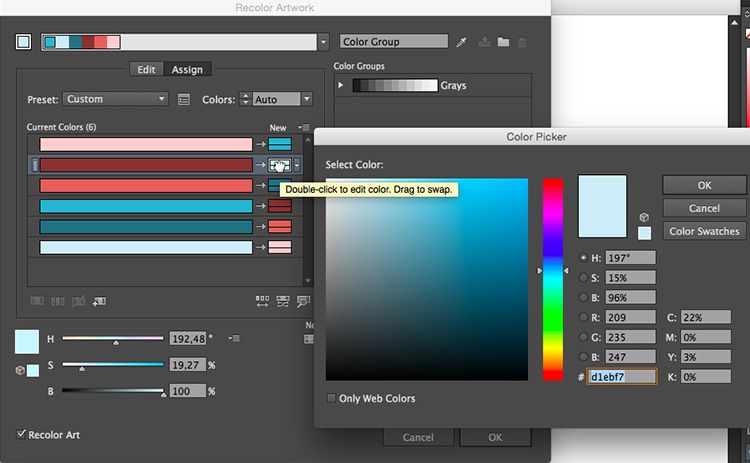
Чтобы изменить один из цветов, щелкните дважды на цвете справа от стрелочки.
Вы также можете изменить цвета, выбрав цветовую модель и задав ей определенное числовое значение. Удобнее всего пользоваться моделью HSB.
Александр Сераков: Работа с Recolor Artwork очень интересна, и мы ее обязательно изучаем (правда на втором курсе Adobe Illustrator), но здесь можно поступить проще — при помощи Color Guide. Покрасьте один из кружочков. Этот цвет будет ключевым, другие цвета программа рассчитает, оттолкнувшись от него. Перейдите к панели Color Guide. В выпадающем списке выберите то сочетание цветов, которое подойдет для раскрашивания вашей композиции. Сохраните его в виде цветовой группы в панели Swatches. Это можно сделать, нажав на кнопку Save color group in Swatch panel в нижней части окна Color Guide, справа. Теперь этими цветами можно раскрашивать оставшиеся кружки.
Шаг 3.
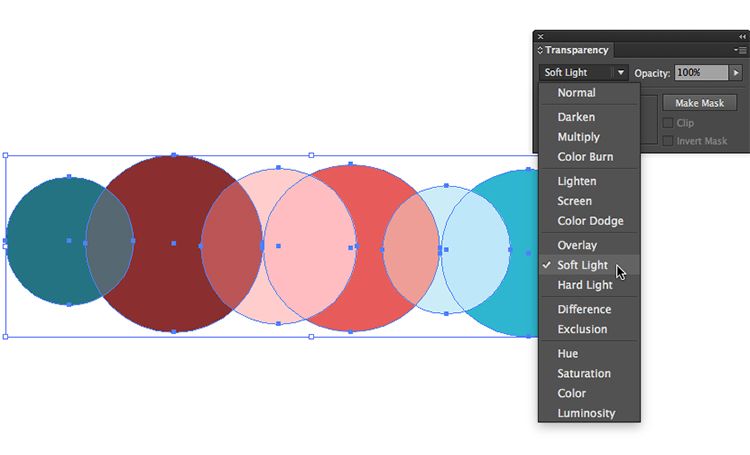
Чтобы сделать композицию еще интересней, выделите все кружки и воспользуйтесь режимом наложения Soft Light (открыть окно с режимами можно через меню Window > Transparency). Поскольку кружки пересекаются друг с другом, цвет области пересечения немного изменится.
А.С.: Почему-то режимы наложения считаются атрибутом исключительно Photoshop. Но в Illustrator они тоже есть! И хоть их работа часто вызывает вопросы (потому что часто не похожа на аналогичный эффект в Photoshop), все равно получается интересно.
Шаг 4.
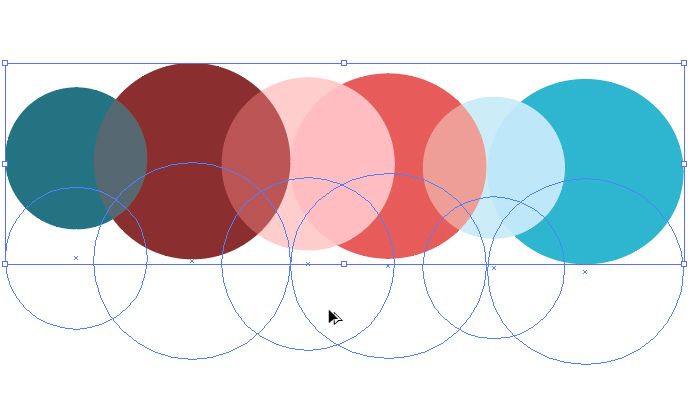
Сделайте ниже второй ряд из кружков. Для этого выделите все кружки, зажмите клавишу Alt и потяните объекты вниз.
Шаг 5.
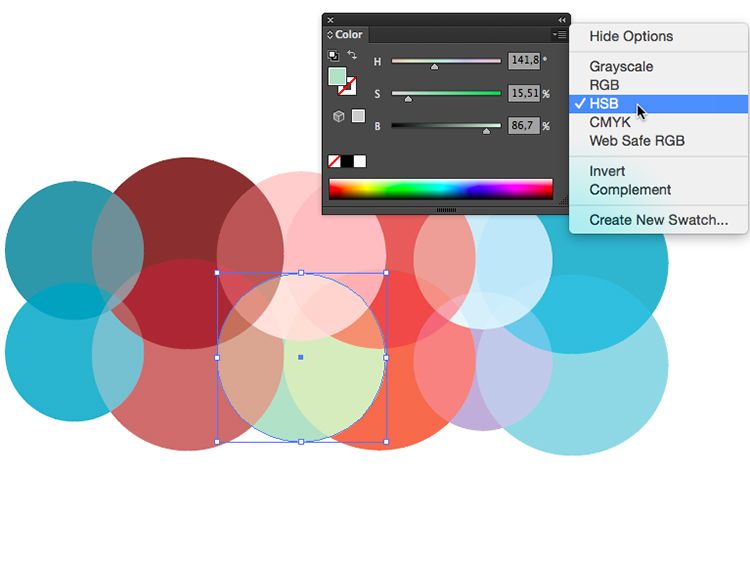
На этом этапе вы снова можете поэкспериментировать с цветами. Вызовите палитру Color через меню Window, выберите цветовую схему HSB и попробуйте настроить другой оттенок, изменить яркость или контрастность у отдельных кружков. После этого сгруппируйте все кружки через меню Object > Group.
Шаг 6.
Выберите инструмент Type tool и напишите любое слово. Поместите его поверх всех объектов.
А.С.: Здесь будьте осторожны. Если вы кликните инструментом Type Tool по одному из наших кружков, программа решит, что вы хотите сделать текст внутри объекта или даже по контуру. А это не совсем то, что нам сейчас нужно. Лучше наберите текст где-нибудь в сторонке, а потом перетащите на кружки.
Шаг 7.
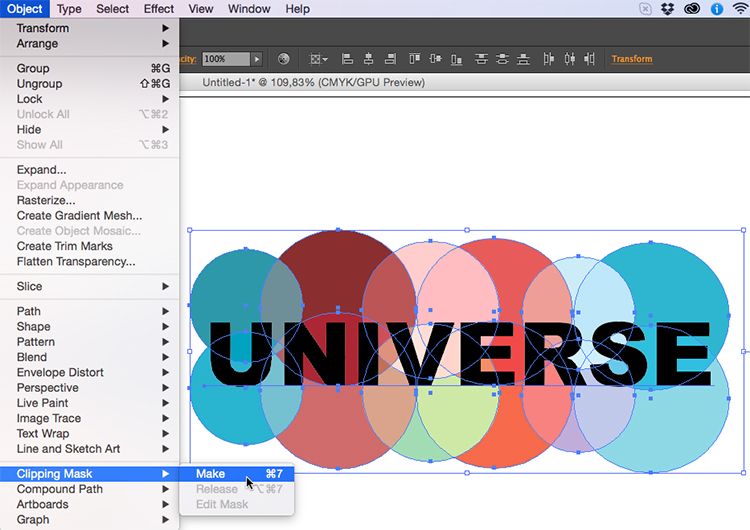
Создайте обтравочную маску. Для этого возьмите инструмент Selection Tool > выберите им текст и сгруппированные кружки > перейдите в меню Object > Clipping Mask > Make (или нажмите правой кнопкой мышки по выделенным объектам > Make clipping mask).
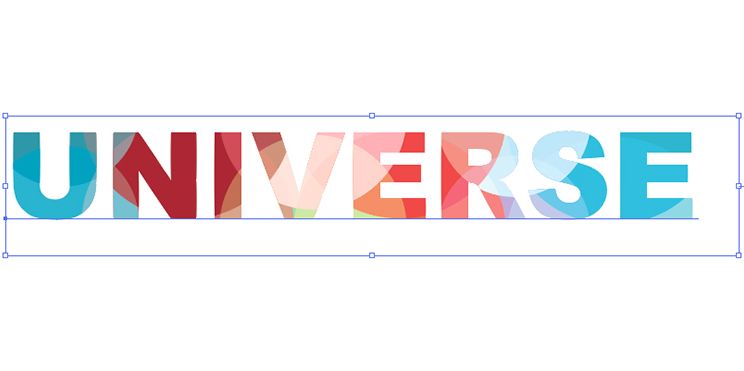
Вот такой результат должен получиться.
После всего проделанного, вы все еще можете изменить текст.
А.С.: Мало того, что текст остается редактируемым — наша композиция из кружков тоже доступна для редактирования! Вообще, работать с масками — милое дело. Тем не менее если вдруг вы захотите вернуть все в исходное состояние (кружки отдельно, текст отдельно), перейдите в меню Object > Clipping Mask и выберите Release.
Я знаю, что в похожих ситуациях иногда маска не срабатывает. Если вы, например, решите сделать то же самое, но не с «живым» текстом, а текстом переведенным в кривые. В этом случае маска схлопнется, и получится какой-то загадочный пустой объект. Чтобы этого не случилось, перед применением такой маски сделайте следующее: выделите текст (переведенный в кривые), зайдите в меню Object > Compound Path и выполните команду Make. У объекта может исчезнуть заливка-обводка, но это не страшно. С этого момента его можно использовать как маску, в точности как описано в сегодняшнем уроке.