Казалось бы — что может быть проще, чем простая спиралька? Но выясняется, что в Illustrator заложена возможность рисовать лишь расходящиеся, логарифмические спирали, а вот ту, что называется «Архимедова» — с равным шагом, нарисовать куда сложнее. Вообще-то, мы хотели сделать урок про паттерны, но на фоне сложностей со спиралью урок получился совсем про другое. Впрочем, паттерн у нас все равно получится!
Шаг 1.
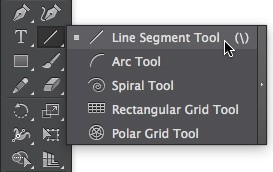
Паттерн будет состоять из множества спиралей. Начнем с создания одной из них. Возьмите инструмент Line Segment Tool и нарисуйте несколько горизонтальных параллельных друг другу линий. Количество линий – это количество витков будущей спирали.
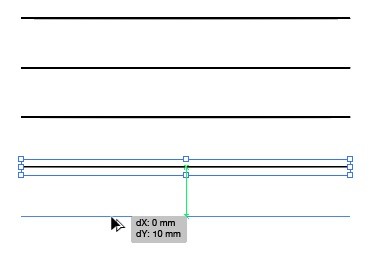
Обратите внимание на расстояние между ними – оно должно быть везде одинаковым. В примере мы задали шаг в 10 мм. Получить строго горизонтальную линию можно, если при перемещении курсора удерживать клавишу Shift. Включите направляющие, которые покажут, на какое расстояние вы сдвигаете каждую линию (меню View > Smart Guides). Чтобы ускорить процесс создания линий, просто нарисуйте первую, а затем, с зажатой клавишей Alt, потяните ее вниз, сделав таким образом ее копию. После этого несколько раз нажмите сочетание клавиш Cmd + D. Программа автоматически скопирует линию с заданным шагом.
Александр Сераков: Обратите внимание: количество этих линий — это количество витков спирали.
Шаг 2.
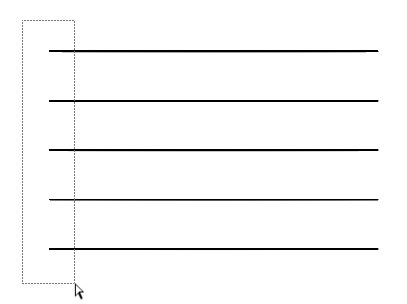
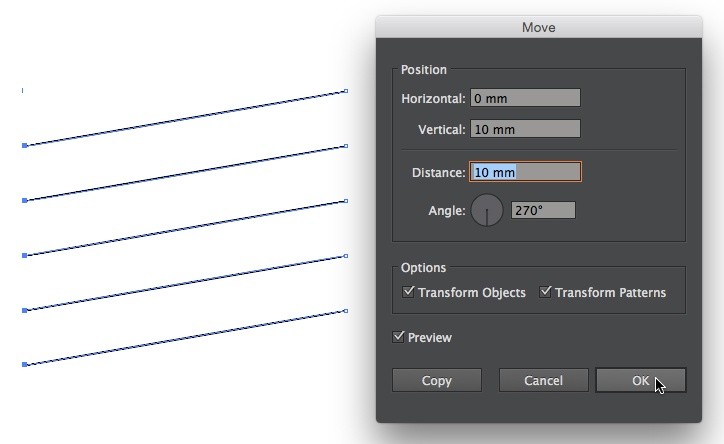
Выделите все линии с правой стороны инструментом Direct Selection Tool (белая стрелка)…
…и нажмите Enter – это откроет диалоговое окно Move, где вам нужно задать значение для Distance, равное расстоянию между линиями, то есть 10 мм.
Шаг 3.
Откройте палитру Brushes через меню Window > Brushes. Выделите все линии инструментом Selection Tool и перетащите в палитру. Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.
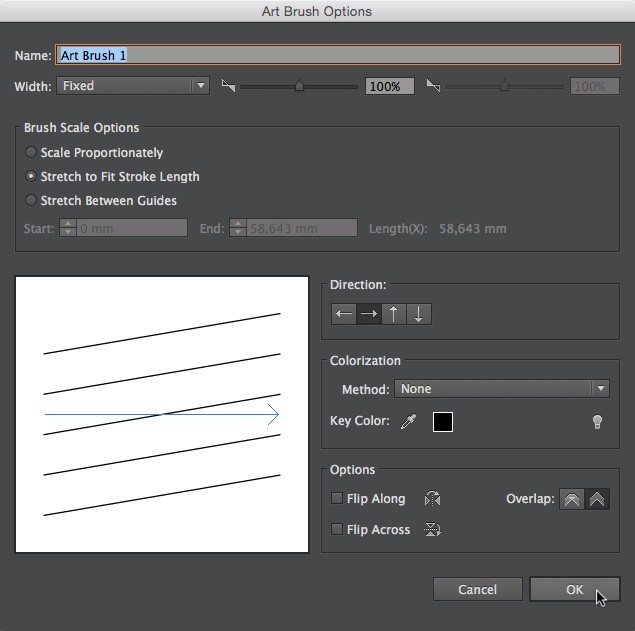
В настройках художественной кисти (Art Bush Options) в разделе Brush Scale Options выберите Stretch to Fit Stoke Lenght, чтобы растянуть линии по всей длине заданного контура, к которому она применена, а в разделе Direction можно указать, как будут располагаться линии вдоль этого же контура.
Шаг 4.
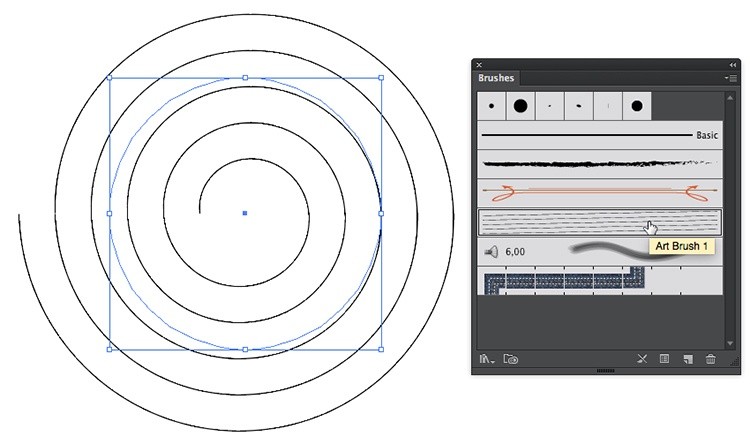
Линии, которые вы нарисовали в первом шаге, больше не понадобятся, поэтому удалите их. Перейдем к созданию спирали. Нарисуйте круг инструментом Ellipse Tool, а в палитре Brushes выберите только что созданную кисть.
Шаг 5.
Для дальнейшей работы со спиралью примените комнату Expand Appearance, чтобы превратить кисть в обычный контур.
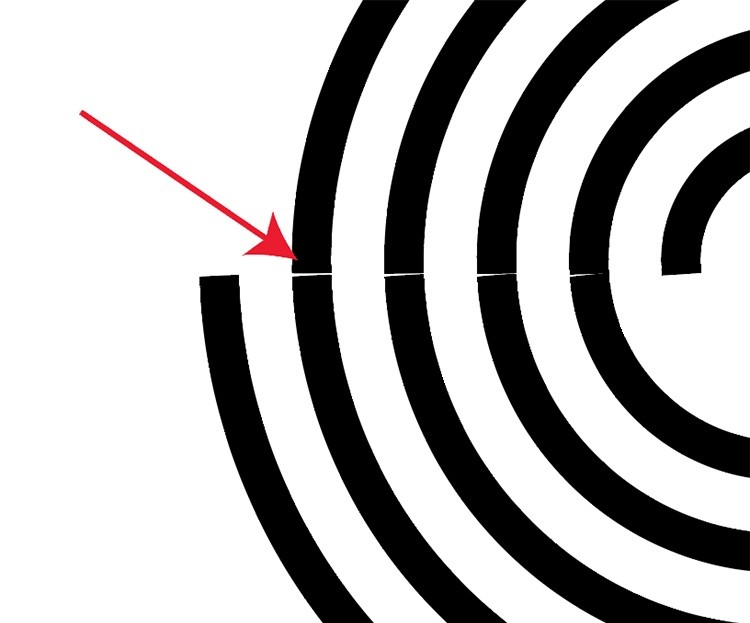
Поскольку наша спираль состоит из отдельных пяти линий, если вы попробуете сделать спираль толще, то увидите разрывы в нескольких местах.
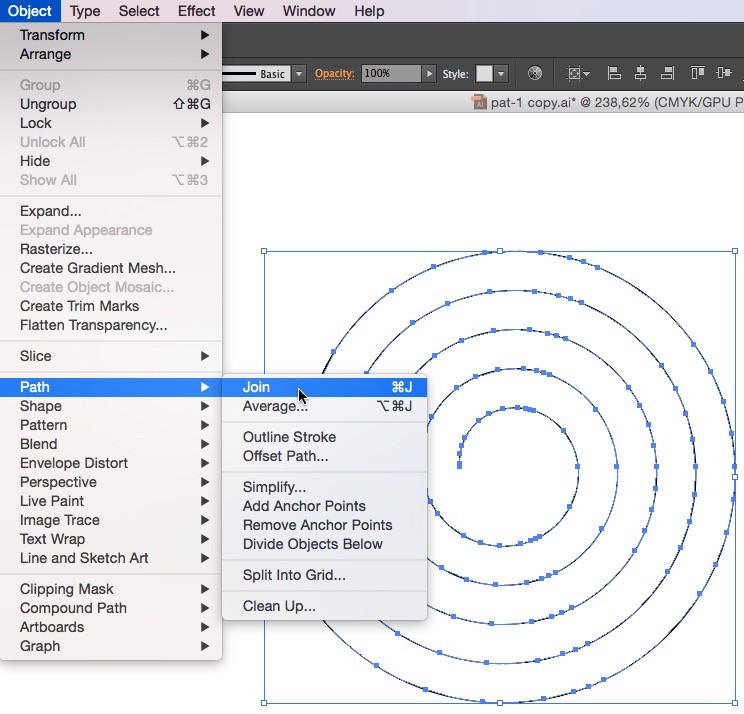
Чтобы убрать их, вам нужно соединить линии. Выделите спираль > перейдите в меню Path > Join.
Шаг 6.
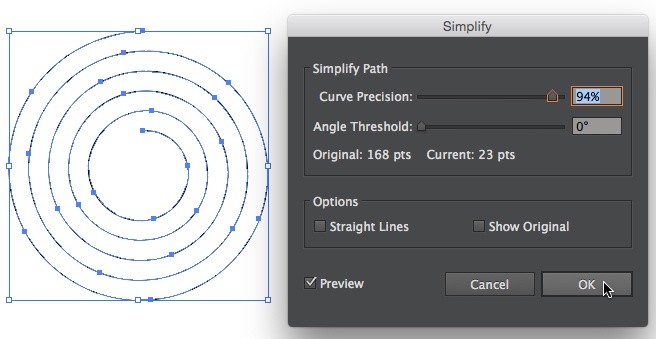
Продолжим редактировать спираль. В результате применения команды Expand Appearance на ней появились лишние точки. Контур с небольшим количеством точек удобнее редактировать, а также выводить на экран или печать. Чтобы упростить его, перейдите в меню Object > Path > Simplify.
Для начала в появившемся окне установите ползунок Curve Precision на 100%, а Angle Threshold оставьте на 0%. После этого начните немного сдвигать ползунок Curve Precision до приемлемого результата, чтобы сделать упрощенный контур максимально похожим на оригинальный, но с уменьшенным количеством опорных точек. Постарайтесь не исказить форму спирали.
А.С.: Конечно, эту спираль можно применять теперь как угодно, но мы все же хотели рассказать про паттерн! И вторую часть урока вы можете рассматривать как отдельную тему «Как быстро и легко сделать паттерн».
Шаг 7.
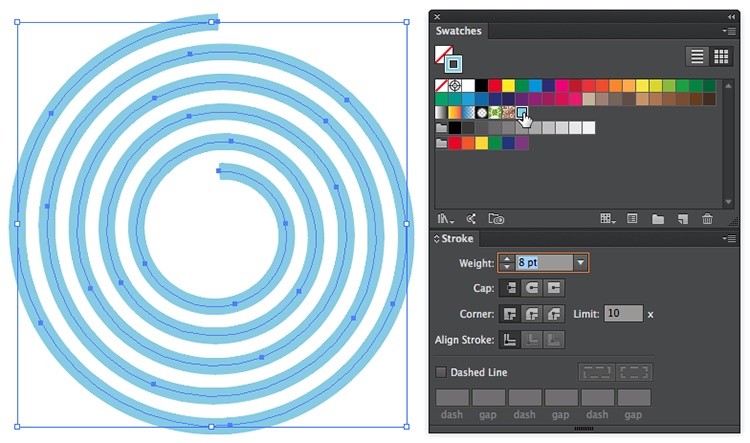
Теперь вы можете изменить размер спирали, настроить ее толщину, задав значение для Stroke, а также выбрать подходящий цвет в палитре Swatches.
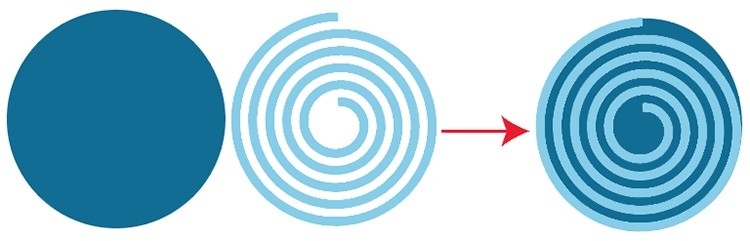
При помощи круга другого цвета, сделайте фон под спиралью.
Шаг 8.
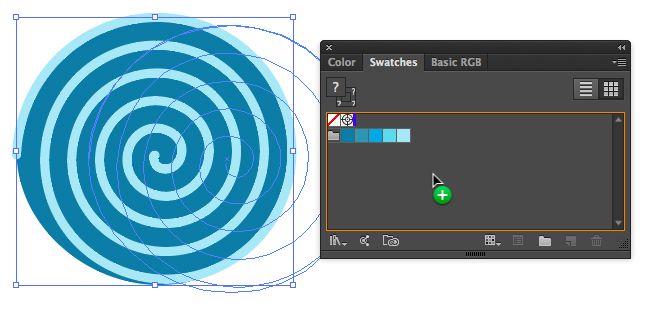
Приступим к созданию паттерна. Точно также как мы переносили линии в палитру Brushes, перенесите только что созданный элемент паттерна в палитру Swatches, предварительно выделив его черной стрелкой.
Оставшаяся на артборде спираль больше не нужна, удалите ее.
А.С.: При желании вы сможете получить ее обратно, вытащив на артборд из палитры Swatches.
Шаг 9.
Дважды щелкните по паттерну, который вы только что поместили в палитру Swatches. Все, что попадает в выделенный участок, становится частью повторяющейся области паттерна.
Далее действуйте по своему усмотрению. При создании паттерна я использовала следующие опции: подбирала гармоничные сочетания цветов через палитру Golor Guide; копировала спирали, перетаскивая их в пределах выделенной области с зажатой клавишей Alt; использовала сочетание клавиш Cmd + Shift + [ ] , чтобы разместить спирали друг под другом.
Шаг 10.
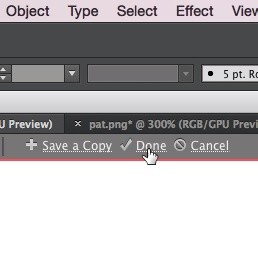
Подтвердите создание паттерна, нажав Done сверху на серой полосе окна. Этим действием вы одновременно вышли из режима создания паттерна и сохранили новый паттерн в панели Swatches.
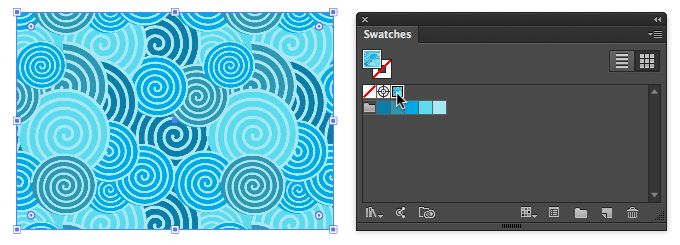
С этого момента вы можете применять паттерн объектам. Например, создайте прямоугольник инструментом Rectangle Tool, а в панели Swatches выберите для заливки новый паттерн.
Кстати…
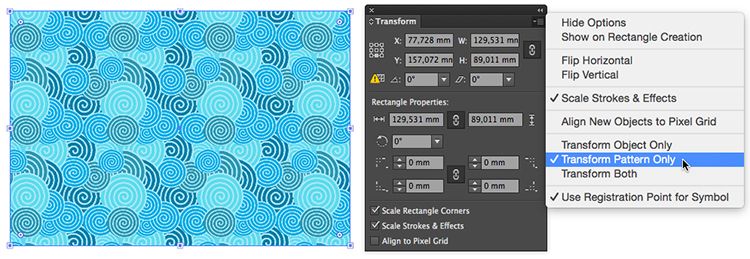
У вас всегда есть возможность изменить размер примененного к объекту паттерна. Перейдите в меню Window > Transform. Через меню палитры Transform выберите команду Transform Pattern Only. После этого измените значения для ширины, высоты или угла наклона, используя числовые значения в окне Transform.
А.С.: О, да! Как настроить примененный паттерн — этот вопрос регулярно мне задают на мастер-классах. Конечно, тут бы Illustrator имел бы все шансы выиграть в конкурсе «как запрятать поглубже нужную вещь»! Но теперь нас этим не напугать.