Идея о смене рода деятельности говорит вовсе не о том, что вы ветреный и непостоянный человек. Это совершенно нормально в XXI веке. По данным Росстата, лишь 40% населения России работает по специальностям, полученным после школы. В ближайшем будущем смена минимум трех сфер за профессиональную карьеру станет нормой. Что же получается? И общество готово к тому, чтобы вы сменили профессию, и решения для этого есть, даже в избытке. Что же мешает?
5 мифов о брифе
Все дизайнеры от мала до велика слышали о важности работы с брифом. Эта тема входит в топ популярных запросов наших учеников и подписчиков. Мы дважды поднимали её на встречах в нашей школе — у нас выступала Лена Карин, основатель студии «Прообраз», и Сергей Стеблина, ведущий дизайнер Студии Лебедева. Их выступления вызвали оживленное обсуждение в школьном комьюнити. Так что просто необходимо прояснить её как можно более конкретно. Как мы любим.
Как работать с текстом в Иллюстратор Автор иллюстрации: Ольга Киналь, слушатель курса «Все о паттернах в Adobe Illustrator». Для создания надписей в Иллюстраторе есть инструмент Текст. Выглядит он вот так. Если вы раскроете полный набор, то удивитесь тому, как много у него разновидностей. Скорее всего, для создания обычного текста, вам понадобится …
Чиним Shift в новом Photoshop
Photoshop постоянно развивается. Обновления выходят по два-три раза в год, разработчики трудятся не покладая рук. Но иногда суть нововведений заставляет призадуматься — это вообще зачем? Например — зачем менять то, что отлично работало и к чему все давно привыкли. К таким новшествам явно относится смена логики использования клавиши Shift при …
Цифровое возрождение мультиэкспозиции
Двойная экспозиция — не новый эффект. Однако компьютерные технологии и цифровая фотография вдохнули в него вторую жизнь. Честно говоря, она даже не «двойная», а «многократная», или «мультиэкспозиция», что предполагает наложение множества изображений. В докомпьютерные времена этот эффект достигался разными техническими ухищрениями: многократными съемками без перематывания пленки, освещением движущегося объекта прерывистым …
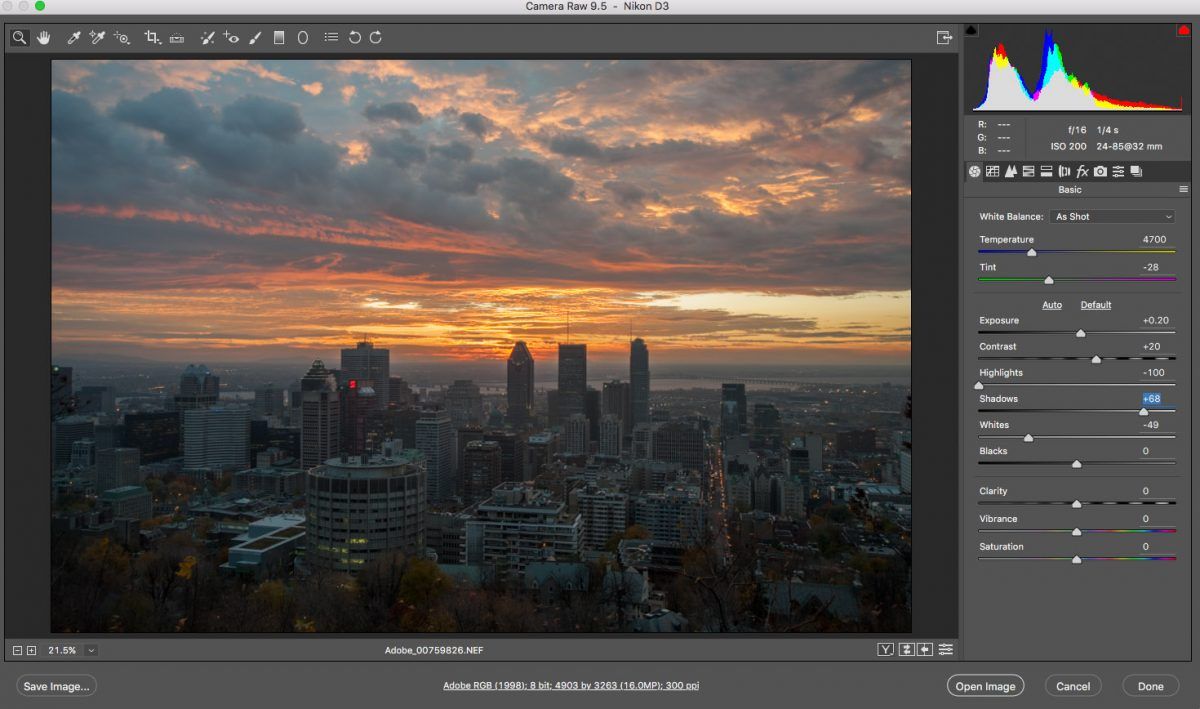
Пять непростительных заблуждений о работе с Camera Raw-файлами
1. Архив с Camera Raw файлами можно уменьшить, если пересохранить Raw, уменьшив размер Да, файлы, конечно, станут легче, но и пикселей в них поубавится, а значит ваши фото потеряют важную информацию. Кажется, это не лучший способ сжать фотоархив… На скриншоте показаны настройки, позволяющие уменьшать количество пикселей в Raw-файле. На примере …
Канал школы на Youtube
А тем временем на сайте Youtube начал работу канал нашей школы. Уже прямо сейчас вы можете посмотреть видео-уроки с участием наших преподавателей. Вот, например:
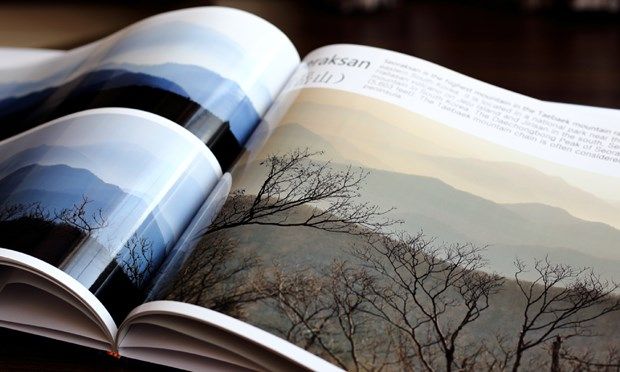
10 правил для создания великолепной фотокниги путешественника
Не оставляйте ваши фотографии лежать на карте памяти. В этой статье вы найдете рекомендации как превратить их в прекрасную фотокнигу — лучший подарок и способ сохранить воспоминания, изготовить который проще, чем вы думаете. Правило №1. Рассказывайте историю Каждая книга должна иметь начало, середину и конец. Как вы собираетесь рассказать свою …
Эффект Драгана
Сегодня мы разберем один из классических приемов обработки портрета – эффект Драгана. Если вы впервые сталкиваетесь с этим термином, мы рекомендуем для начала познакомиться с работами человека, сделавшего такой подход к обработке популярным. Конечно, вы должны понимать, что одной обработкой здесь не обойтись. Съемка портрета — это целая вселенная, о …
Автоматическая трассировка
Сегодня мы рассмотрим три разных подхода к автоматической трассировке в Adobe Illustrator. Они хорошо подходят для нарочито небрежных рисунков, когда эту небрежность нужно сохранить и в векторе. Для идеальных линий нужен кардинально иной подход, который мы тоже однажды опишем в наших статьях. Шаг 1. Создайте надпись от руки, а затем …
Верный курс. Берникова Ася
Берникова Ася, дизайнер-верстальщик рекламного агентства«AIDIT». — Когда я начинала учиться, я преследовала цель именно получить новую специальность и страшно жалею о том, что только в 38 лет поняла, что хочу заниматься компьютерным дизайном (возраст, когда я пошла на свой первый курс по фотошопу)… • • • — Мне предложили работу …