В этой статье описываются шесть шагов, которые понадобились Ив Ллойд Найт (Eve Lloyd Knight) из компании Human After All для визуализации большого объема статистических данных при подготовке масштабного доклада. Для проведения Международного экономического форума потребовалось создать доклад о проблемах, перед которыми стоит наша планета, чтобы вдохновить величайшие умы современности на …
Векторные тюльпаны и художественные кисти
В основу этого урока положено свойство художественных (art brushes) кистей вытягивать рисунок вдоль контура. Это позволяет легко создавать в иллюстрации множество схожих объектов, отличающихся высотой или шириной, как это бывает с различными объектами живой природы. В нашем примере рассматривается создание цветов, однако по этой методике можно создавать и другие «растительные» …
Создание кельтских узоров
Создание таких орнаментов не бывает простым, ни на бумаге, ни в компьютерной программе. Но если постараться как следует и вникнуть в суть, то даже новичок сможет сплести что-то красивое. Мы испробовали различные подходы и нашли такой, при котором возникает меньше всего лишних контуров, не соединенных точек и программных ошибок, и пришли к выводу, что …
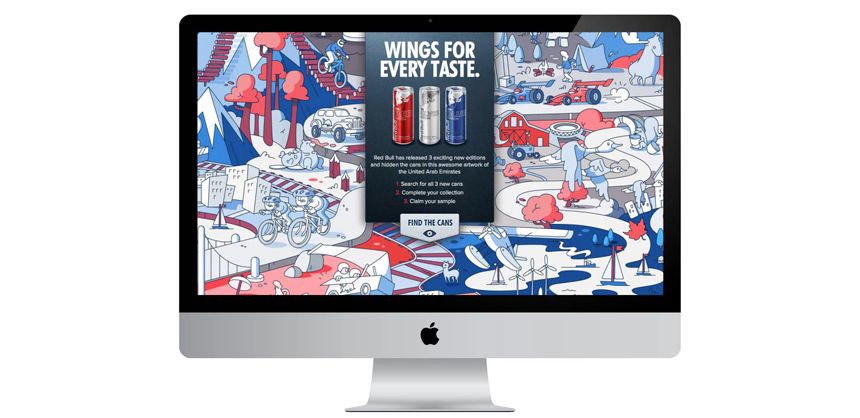
Реализация концепции рекламной кампании для Red Bull
Иллюстратор Скотт Мартин рассказывает о процессе создания необычной карты для компании Red Bull. В рамках рекламной кампании по запуску новых продуктов Red Bull в Канаде художник Скотт Мартин (Burnt Toast Creative) создал иллюстрированную карту страны, заполнив ее мероприятиями, которые спонсирует Red Bull. На основе этого была разработана онлайн игра, в …
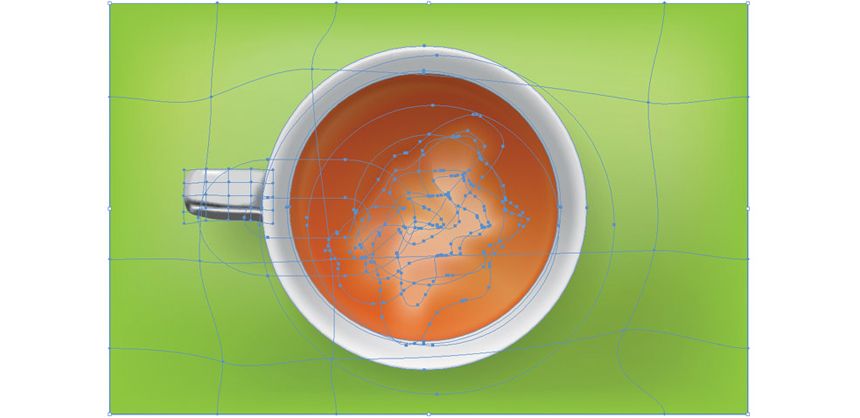
Градиентное чаепитие или способы создания градиентных сеток
Первое правило — подбирайте для вашего объекта наиболее оптимальный способ создания сетки. В Adobe Illustrator существует три варианта, как превратить объект в градиентную сетку: командой Create Gradient Mesh (Создать градиентную сетку), разбивающей объект на прямоугольные сектора, инструментом Mesh или путем конвертации градиентной заливки в сетку. Правильно выбранный способ — это …
Стрелки в Adobe Illustrator
Мы обнаружили, что в наших статьях незаслуженно обошли стороной Adobe Illustrator. Видимо потому, что рассказываем об этом на базовом курс по этой программе. Срочно восполняем этот пробел! Эта заметка будет посвящена теме создания стрелок. Действительно, стрелки — нужная штука: часто используется, дает простор для дизайнерских экспериментов, и вообще без них никуда. Но …